Edit Site Homepage: Difference between revisions
| Line 12: | Line 12: | ||
Each dashed-line region is called '''widget'''. Widgets can be updated by clicking the '''GEAR''' icon on the upper right portion of the region. | Each dashed-line region is called '''widget'''. Widgets can be updated by clicking the '''GEAR''' icon on the upper right portion of the region. | ||
<br> | <br> | ||
To change the structure of your site, go to ''' | To change the structure of your site, go to '''Appearance>Layout''' | ||
<br> | <br> | ||
<br><br> | <br><br> | ||
Revision as of 14:00, 23 April 2021
Site General Layout
By default, the site is laid out similar to many web sites. There is a header area where you'll find the photo you uploaded; your name and professional title, address, and, by default, the University shield.
As no content has yet been added you'll otherwise see an essentially blank site.

Basics of the Site

As you can see on the image above, there is a dashed-box on the site logo.
Each dashed-line region is called widget. Widgets can be updated by clicking the GEAR icon on the upper right portion of the region.
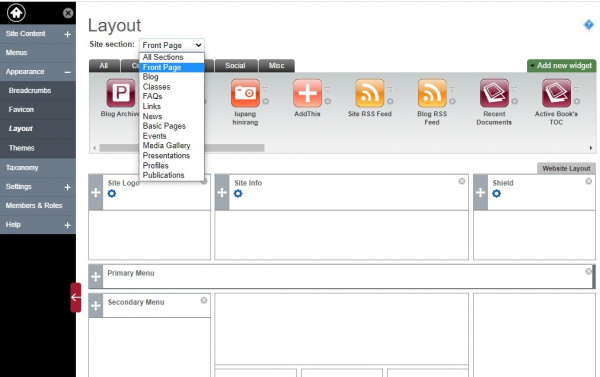
To change the structure of your site, go to Appearance>Layout
1. Site Section - Choose a site section or a page in your site to edit
These sections are default, you can add more pages.
- All Sections
- Front Page
- Bio/CV
- Classes
- Publications
2. Widgets - This is a block of customized content that can be added to your site sections.
3. Site Structure


