Edit Site Homepage: Difference between revisions
| Line 10: | Line 10: | ||
<br><br> | <br><br> | ||
[[File:Pages_siteshield.png|900px]] | [[File:Pages_siteshield.png|900px]] | ||
==Basics of the Site Layout== | |||
<br> | |||
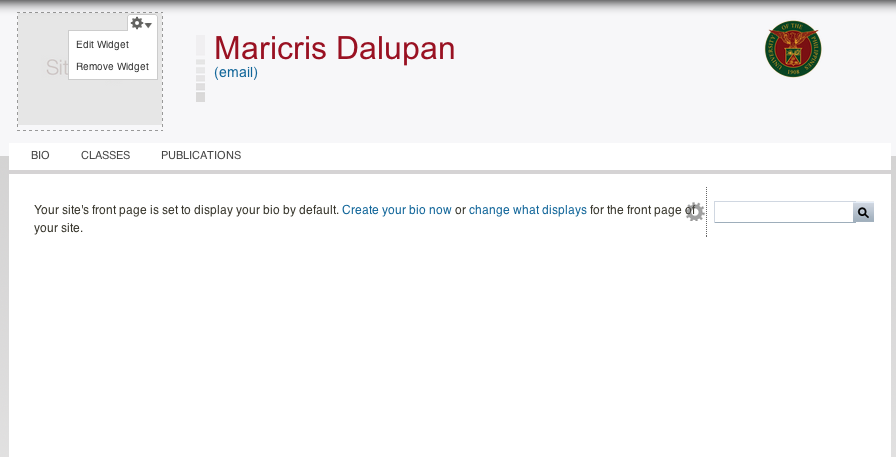
As you can see on the image above, there is a dashed-box on the site logo. <br> | |||
Each dashed-line region is called '''widget'''. Widgets can be updated by clicking the '''GEAR''' icon on the upper right portion of the region. | |||
<br> | |||
To change the structure of your site, go to '''Build>Layout''' | |||
<br> | |||
Revision as of 18:32, 8 January 2014
Site General Layout
By default, the site is laid out similar to many web sites. There is a header area where you'll find the photo you uploaded; your name and professional title, address, and, by default, the University shield.
There are three menu options in the primary menu:
- Bio/CV
- Classes
- Publications.
As no content has yet been added you'll otherwise see an essentially blank site.

Basics of the Site Layout
As you can see on the image above, there is a dashed-box on the site logo.
Each dashed-line region is called widget. Widgets can be updated by clicking the GEAR icon on the upper right portion of the region.
To change the structure of your site, go to Build>Layout


