Edit Site Homepage: Difference between revisions
| Line 24: | Line 24: | ||
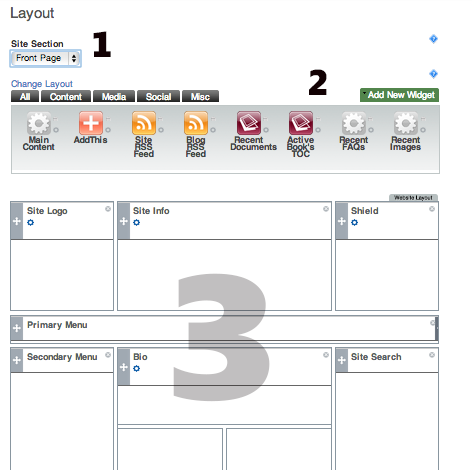
[[File: Pages_sitelayout.png|500px|right]] | [[File: Pages_sitelayout.png|500px|right]] | ||
<br><br> | <br><br> | ||
1. Site Section - Choose a site section or a page in your site to edit<br><br> | 1. '''Site Section''' - Choose a site section or a page in your site to edit<br><br> | ||
These sections are default, you can add more pages. | These sections are default, you can add more pages. | ||
* All Sections | * All Sections | ||
| Line 32: | Line 32: | ||
* Publications | * Publications | ||
<br><br> | <br><br> | ||
2. Widgets - This is a block of customized content that can be added to your site sections. <br><br><br> | 2. '''Widgets''' - This is a block of customized content that can be added to your site sections. <br><br><br> | ||
3. Site Structure <br><br> | 3. '''Site Structure''' <br><br> | ||
Revision as of 18:47, 8 January 2014
Site General Layout
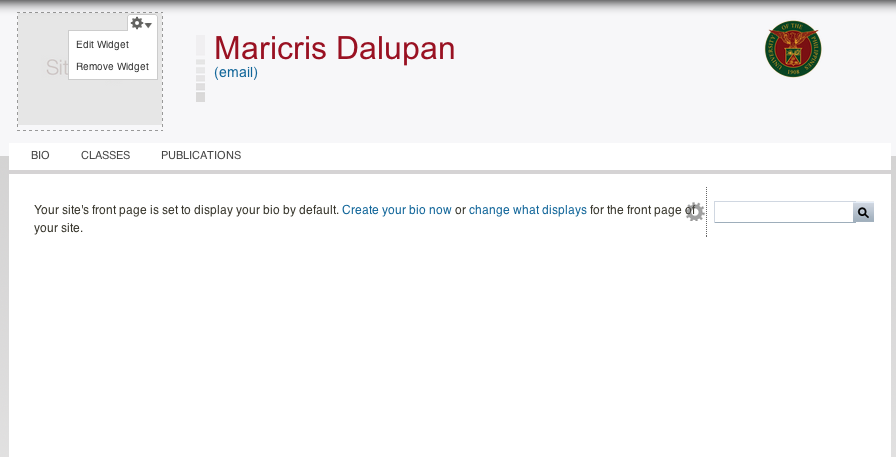
By default, the site is laid out similar to many web sites. There is a header area where you'll find the photo you uploaded; your name and professional title, address, and, by default, the University shield.
There are three menu options in the primary menu:
- Bio/CV
- Classes
- Publications.
As no content has yet been added you'll otherwise see an essentially blank site.

Basics of the Site
As you can see on the image above, there is a dashed-box on the site logo.
Each dashed-line region is called widget. Widgets can be updated by clicking the GEAR icon on the upper right portion of the region.
To change the structure of your site, go to Build>Layout

1. Site Section - Choose a site section or a page in your site to edit
These sections are default, you can add more pages.
- All Sections
- Front Page
- Bio/CV
- Classes
- Publications
2. Widgets - This is a block of customized content that can be added to your site sections.
3. Site Structure


