Edit Site Homepage: Difference between revisions
| Line 11: | Line 11: | ||
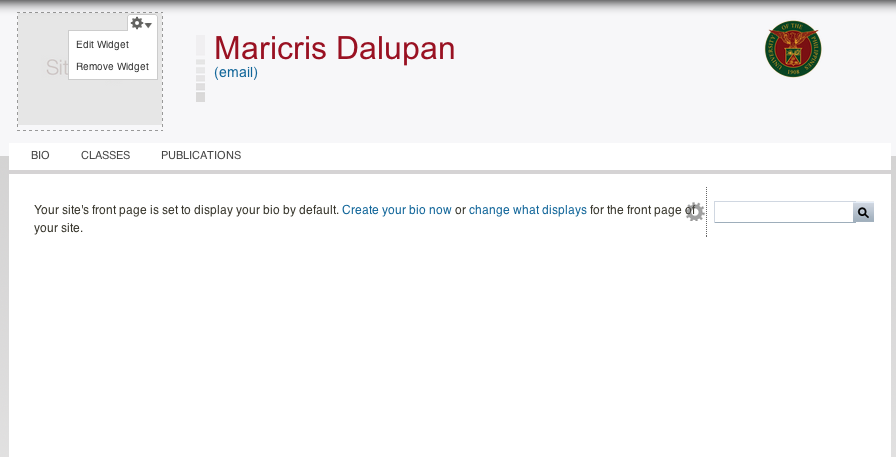
[[File:Pages_siteshield.png|900px]] | [[File:Pages_siteshield.png|900px]] | ||
==Basics of the Site | ==Basics of the Site== | ||
<br> | <br> | ||
As you can see on the image above, there is a dashed-box on the site logo. <br> | As you can see on the image above, there is a dashed-box on the site logo. <br> | ||
| Line 18: | Line 18: | ||
To change the structure of your site, go to '''Build>Layout''' | To change the structure of your site, go to '''Build>Layout''' | ||
<br> | <br> | ||
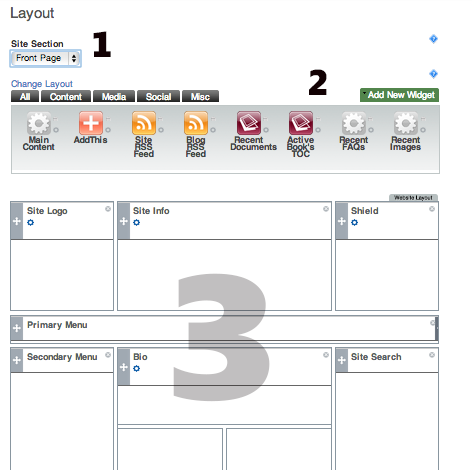
[[File: Pages_sitelayout.png|500px]] | |||
<br><br> | |||
1. Site Section <br> | |||
2. Widgets <br> | |||
3. Site Structure <br> | |||
-------------- | |||
==See Also== | |||
[[Pages.UPD|Pages.UPD]] | |||
Revision as of 18:37, 8 January 2014
Site General Layout
By default, the site is laid out similar to many web sites. There is a header area where you'll find the photo you uploaded; your name and professional title, address, and, by default, the University shield.
There are three menu options in the primary menu:
- Bio/CV
- Classes
- Publications.
As no content has yet been added you'll otherwise see an essentially blank site.

Basics of the Site
As you can see on the image above, there is a dashed-box on the site logo.
Each dashed-line region is called widget. Widgets can be updated by clicking the GEAR icon on the upper right portion of the region.
To change the structure of your site, go to Build>Layout

1. Site Section
2. Widgets
3. Site Structure


