Basic Formatting: Difference between revisions
Tag: Manual revert |
|||
| (59 intermediate revisions by the same user not shown) | |||
| Line 28: | Line 28: | ||
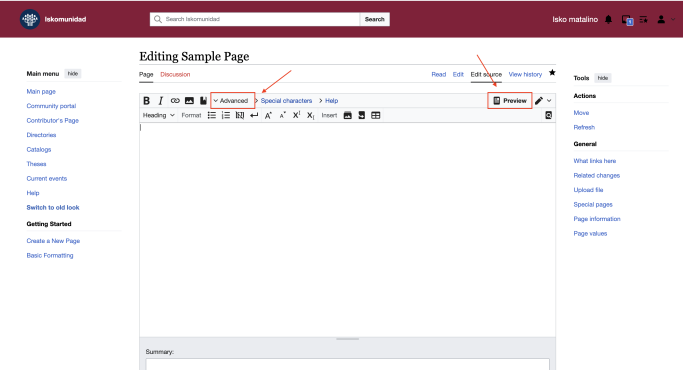
Navigate to your page and select '''Edit.''' In the toolbar, click on '''Advanced''', then choose the '''Table''' button. A dialog box will open, allowing you to make adjustments. To preview the current changes or obtain a clearer view of the modifications, click on '''Preview'''. | Navigate to your page and select '''Edit.''' In the toolbar, click on '''Advanced''', then choose the '''Table''' button. A dialog box will open, allowing you to make adjustments. To preview the current changes or obtain a clearer view of the modifications, click on '''Preview'''. | ||
<div class="noresize"> | |||
[[File:Table-toolbar-1.png|683x683px|center]] | |||
</div> | |||
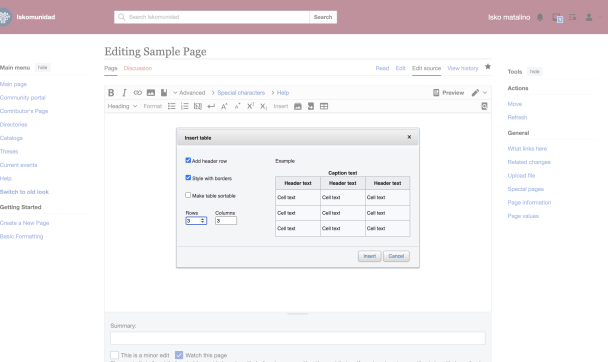
<p>From the dialog, you can choose whether to enable a table header row, to stylize the table with border and to make the table sortable. A preview example is displayed. You can also set row and column counts you need. Then, press '''Insert''' button.</p><br> | |||
<div class="noresize"> | |||
[[File:Table-toolbar-2.png|center|608x608px]] | [[File:Table-toolbar-2.png|center|608x608px]] | ||
</div> | |||
<br> | |||
<p>By default, the following code is generated:</p> | |||
<div style="display:flex;" > | |||
<div class="noresize"style="width:45%; border:1px solid black; padding:1em; margin:10px"> | |||
<p style="text-align:center;font-weight:bold">Wikicode </p> | |||
<div style="display:flex;"> | |||
<div style="width:45%; border:1px solid black; padding:1em; margin:10px"> | |||
< | |||
{<nowiki/>| class="wikitable" style="margin:auto" | {<nowiki/>| class="wikitable" style="margin:auto" | ||
|+ Caption text | |+ Caption text | ||
| Line 57: | Line 58: | ||
</div> | </div> | ||
<div style="text-align:center; width:45%; border:1px solid black; padding:1em; margin:10px"> | <div class="noresize"style="text-align:center; width:45%; border:1px solid black; padding:1em; margin:10px"> | ||
< | <p style="text-align:center;font-weight:bold">Result</p> | ||
{| class="wikitable" style="margin:auto" | {| class="wikitable" style="margin:auto" | ||
|+Caption Text | |+Caption Text | ||
| Line 79: | Line 80: | ||
</div> | </div> | ||
</div>For more advance editing features, visit [https://www.mediawiki.org/wiki/Help:Tables#Caption MediaWiki] . | |||
==Sections== | |||
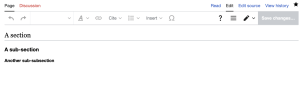
'''Drafting sections and subsections''' begins with a header line . | |||
<div class="noresize" style="display:flex"> | |||
{| class="wikitable" | |||
! Wikicode !! Result | |||
|- | |||
| | |||
<p><nowiki>== A section == </nowiki> | |||
</p> | |||
<p><nowiki>=== A sub-section ===. | |||
</nowiki></p> | |||
<p><nowiki>==== Another sub-subsection | |||
==== | |||
</nowiki></p> | |||
|| | |||
{{ImageFrame|image=Section.png|frame=frameless}} | |||
|} | |||
</div> | |||
* Headers with only one equals sign on a side (<code>=text here=</code>) cause a title the size of the page name. | |||
* The section header cannot be combined with other content on the same line. For instance, <code>==Section Header==<nowiki><br></nowiki></code> will not as render a header, but a paragraph. | |||
* You can create separate sections on different pages with their own edit histories using a template/page. Each template/page can be inserted into a main page, adding content without changing the overall look. This setup makes it easier to track changes and manage specific parts of a page. | |||
=== <big>Table of contents (TOC)</big> === | |||
A '''table of contents (TOC)''' is automatically generated for pages containing more than three section headings. However, editors may choose to exclude the TOC by adding the magic word <code><nowiki>__NOTOC__</nowiki></code> (enclosed in '''double underscores''') in the edit box of the article. | |||
=== Guidelines for using table of contents === | |||
[edit] | |||
* A TOC is added to the wikitext, overriding <nowiki>__NOTOC__</nowiki> when either <nowiki>__FORCETOC__</nowiki> or <nowiki>__TOC__</nowiki> (with two underscores on either side of the term) is added even if the page has fewer than four headings. | |||
* Using <nowiki>__FORCETOC__</nowiki> forces the Table of Contents (TOC) to appear before the first section heading, while <nowiki>__TOC__</nowiki> places it where you want the TOC to begin, allowing for flexible positioning such as on the right or within a table cell. | |||
* <nowiki>__TOC__</nowiki> helps control where the table of contents (TOC) appears in an article. You put <nowiki>__TOC__</nowiki> where you want the TOC to show up, like after an introduction or at the end of the page. This makes sure the TOC is in the right spot without needing extra headings. | |||
* Using <nowiki>__NOTOC__</nowiki> stops the automatic table of contents from showing up on a page. If you want to make your simple table of contents, you can manually create links to different sections on the page using headings like == A == and then linking to them using section links like this <nowiki>[[#A|A]]</nowiki>". | |||
<div class="noresize"> | |||
{{ImageFrame|image=Toc.png|frame=thumb}} | |||
</div> | |||
=== <big>Editing Sections</big> === | |||
To edit specific sections of a page, you can click on the "[edit]" link next to the section heading. | |||
Instead of using section ''titles'', section editing uses section ''numbers''. Subsections are represented with a single number (e.g., In the link above, section 2 in the table of content is numbered as 9 in the link. This allows for focused editing without the need to have the entire text of the page visible. It is particularly useful for large pages, as it simplifies the editing process and reduces clutter. Adding <code><nowiki>__NOEDITSECTION__</nowiki></code> section editing via a URL you already have still works. | |||
When inserting a section, edit the previous or following section, merge by deleting the heading if necessary, and adjust the edit summary accordingly. | |||
=Links= | |||
Links are used to reference pages within MediaWiki, other wikis, or external websites. | |||
=== Internal Links === | |||
To create a so-called internal link to a page on the same wiki (a "wikilink"), use double square brackets wiki markup, [[like this]]. When you preview or save your changes, you will see a link that can be followed to the target page. If the page exists the link is displayed in blue (like the word "create" in the first sentence of this paragraph); if the page does not exist, the link appears red (so the [[like this]] link is actually rendered like this). Note that the colors could be different if the color scheme of the wiki has been changed from the default. Following such a "redlink" to a missing page (whether or not it is actually red) will usually enable the user to create the page. | |||
To markup any arbitrary string of text (not necessarily a page title) as a link, use a "vertical bar" or "pipe" character, like this: [[Help:Categories|category links]] results in the link category links. | |||
The first letter of the link target is usually not case-sensitive (unless the wiki is configured otherwise), meaning links can be capitalized or not (so How to contribute and how to contribute are equivalent). However, the case of every subsequent letter must match the target page exactly (so How to contribute and How To Contribute are not equivalent). Spaces in the page title may be represented as underscores (so How to contribute and How_to_contribute are again equivalent), but using underscores in links will make them visible in the page text (but this can be prevented by using a "pipe"). | |||
If the page title you are linking to is that of the page you are editing, the result is not a hyperlink at all but simply bold text (for example, on this page the markup [[Help:Links]] gives the result Help:Links). If you're trying to create a wikilink to the current page, you probably want to link to a specific section or to an anchor within the page; see the examples below. | |||
MediaWiki uses the pagelinks table to keep track of internal wikilinks. | |||
<div class="noresize"> | |||
{| border="1" class="wikitable" | |||
! Name/Description | |||
! Syntax | |||
! Result | |||
|- | |||
| Internal link | |||
|<syntaxhighlight lang="mediawiki"> | |||
[[Main Page]] | |||
[[Help:Contents]] | |||
[[Extension:DynamicPageList (Wikimedia)]] | |||
</syntaxhighlight> | |||
| | |||
[[Main Page]] | |||
[[Help:Contents]] | |||
[[Extension:DynamicPageList (Wikimedia)]] | |||
|- | |||
| Piped link | |||
| | |||
<syntaxhighlight lang="mediawiki">[[Help:Editing pages|editing help]]</syntaxhighlight> | |||
Links to a section/anchor within the target page. | |||
<syntaxhighlight lang="mediawiki">[[Help:Editing pages#Preview|previewing]]</syntaxhighlight> | |||
Piped link to an anchor on the same page | |||
| | |||
[[Help:Editing pages|editing help]] | |||
[[Help:Editing pages#Preview|previewing]] | |||
|- | |||
|[[W:Help:Pipe trick|Pipe trick]] | |||
|<syntaxhighlight lang="mediawiki"> | |||
[[Manual:Extensions|]] | |||
[[User:John Doe|]] | |||
[[Extension:DynamicPageList (Wikimedia)|]] | |||
[[Extension:DynamicPageList (disambiguation)|]] | |||
</syntaxhighlight> | |||
The transformation done by the pipe trick can result in the same text for different link targets, as seen in the DynamicPageList examples. | |||
| | |||
{{ll|Manual:Extensions|Extensions}} | |||
[[User:John Doe|John Doe]] | |||
[[Extension:DynamicPageList (Wikimedia)|DynamicPageList]] | |||
[[Extension:DynamicPageList (disambiguation)|DynamicPageList]] | |||
|- | |||
|<span id="linktrail"></span>Word-ending links | |||
|<syntaxhighlight lang="mediawiki"> | |||
[[Help]]s | |||
[[Help]]ing | |||
[[Help]]ers | |||
[[Help]]almostanylettersyoulikehere | |||
[[Help]]BUTnotalways | |||
</syntaxhighlight>Follows so-called "linktrail rules" [[Special:MyLanguage/Localisation|localised]] per [[Special:MyLanguage/MessagesXx.php|each language]] | |||
| | |||
[[Help]]s | |||
[[Help]]ing | |||
[[Help]]ers | |||
[[Help]]almostanylettersyoulikehere | |||
[[Help]]BUTnotalways | |||
|- | |||
| Avoiding word-ending links | |||
|<syntaxhighlight lang="mediawiki"> | |||
[[Help]]<nowiki />ful advice | |||
[[wikipedia:GNU General Public License|GPL]]<nowiki />v3 | |||
</syntaxhighlight> | |||
| | |||
[[Help]]<nowiki />ful advice | |||
[[wikipedia:GNU General Public License|GPL]]<nowiki />v3 | |||
|- | |||
| Link to an anchor on the same page | |||
|<syntaxhighlight lang="mediawiki">[[#See also]]</syntaxhighlight> | |||
Anchors are provided automatically on name=formatting>Special:MyLanguage/Help:Formatting|section headings]] and to the [[Basic Formatting#top|top]] (<code><nowiki>[[#top]]</nowiki></code>) of the page. | |||
| | |||
|- | |||
|Setting an anchor for incoming links | |||
|<syntaxhighlight lang=html> | |||
<div id="Unique anchor name 1">optional text</div> | |||
<span id="Unique anchor name 2">optional text</span> | |||
</syntaxhighlight> | |||
Rendered [[W:HTML element#Document body elements|block-level and inline]], respectively.</translate> | |||
<Doing this would allow for <code><nowiki>[[#Unique anchor name 1]]</nowiki></code> on the same page or <code><nowiki>[[</nowiki>{{FULLPAGENAME}}#Unique anchor name 1]]</code> on a different page. | |||
Omit the "optional text" for an invisible anchor. | |||
Setting an anchor in a section heading | |||
<syntaxhighlight lang=html> | |||
==<span id="Alternate Section Title"></span>Section heading== | |||
</syntaxhighlight> | |||
Note the placement. | |||
This must be a "span" tag, not a "div". | |||
(Such anchors allow sections to be retitled without breaking incoming links.) | |||
| | |||
<div id="<translate nowrap> Unique anchor name 1 optional text</div> | |||
<span id="<translate nowrap>Unique anchor name 2 optional text</span> | |||
<div style="color: #000000; background: none; overflow: hidden; page-break-after: avoid; font-size: 1.5em; font-family: Georgia,Times,serif; margin-top: 1em; margin-bottom: 0.25em; line-height: 1.3; padding: 0; border-bottom: 1px solid #AAAAAA;"><span id="Alternate Section Title"></span>Section heading</div> | |||
|- | |||
| Link to an anchor at another page | |||
|<syntaxhighlight lang=mediawiki>[[Help:Images#Supported media types for images]]</syntaxhighlight> | |||
|[[Help:Images#Supported media types for images]] | |||
|- | |||
| Link to the current page's talk page | |||
|<syntaxhighlight lang=mediawiki>[[{{TALKPAGENAME}}|Discussion]]</syntaxhighlight> | |||
See also [[name=page-names>Special:MyLanguage/Help:Magic_words#Page_names|Help:Magic words#Page names]] | |||
|[[{{TALKPAGENAME}}|Discussion]] | |||
|- | |||
|{{anchor|Subpage_feature}}Link to a subpage | |||
|<syntaxhighlight lang=mediawiki>[[/example]]</syntaxhighlight> | |||
Shortcut for<syntaxhighlight lang="mediawiki" inline>[[Help:Links/example|/example]]</syntaxhighlight>See also >{{ll|Help:Subpages}} | |||
|[[Help:Links/example|/example]] | |||
|- | |||
| Link to a subpage without the leading slash | |||
|<syntaxhighlight lang=mediawiki>[[/example/]]</syntaxhighlight> | |||
<translate><!--T:99--> Shortcut for <tvar name=1><syntaxhighlight lang="mediawiki" inline>[[Help:Links/example|example]]</syntaxhighlight></tvar>.</translate> | |||
|[[Help:Links/example|example]] | |||
|- | |||
| Link to a subpage of parent page for current page.Can only be used on subpages. | |||
|<syntaxhighlight lang=mediawiki>[[../example2]]</syntaxhighlight> | |||
Shortcut for <syntaxhighlight lang="mediawiki" inline>[[Help:Links/example2|example2]]</syntaxhighlight>if you post the link on <tvar name=2><syntaxhighlight lang="mediawiki" inline>[[Help:Links/example|example]]</syntaxhighlight>page. | |||
|[[Help:Links/example2|example2]] | |||
|- | |||
| Visible link to a category page | |||
|<syntaxhighlight lang=mediawiki>[[:Category:Help]]</syntaxhighlight> | |||
Without the leading colon the link would not be visible and the page would instead be placed into the category; this is a very common mistake. | |||
See also {{ll|Help:Categories}} | |||
|[[:Category:Help]] | |||
|- | |||
| Visible link to an image or media file | |||
|id="file-links"|<syntaxhighlight lang=mediawiki> | |||
[[:File:Example.jpg]] | |||
[[:File:Example.jpg|file label]] | |||
[[Media:Example.jpg]] | |||
[[Media:Example.jpg|file label]] | |||
</syntaxhighlight> | |||
Without the leading colon on the "File:" examples, the images would actually be displayed. | |||
See also {{ll|Help:Images}} | |||
The <code>Media:</code>prefix is used to link directly to the uploaded file, rather than the file-information page. | |||
| | |||
[[:File:Example.jpg]] | |||
[[:File:Example.jpg|file label]] | |||
[[Index.php?title=Media:Example.jpg|Media:Example.jpg]] | |||
[[Index.php?title=Media:Example.jpg|file label]] | |||
|- | |||
|Link to a page specific to each reader (user page, etc.) | |||
|<syntaxhighlight lang=mediawiki> | |||
[[Special:MyPage]] | |||
[[Special:MyTalk]] | |||
[[Special:Preferences]] | |||
</syntaxhighlight> | |||
| | |||
[[Special:MyPage]] | |||
[[Special:MyTalk]] | |||
[[Special:Preferences]] | |||
|- | |||
| Internal link to a specific revision | |||
|<syntaxhighlight lang=mediawiki>[[Special:PermanentLink/2393992]]</syntaxhighlight> | |||
Revision numbers can be found in each page's [[Special:MyLanguage/Help:History|edit history] | |||
(It is very common to see links to specific revisions implemented as external links because it's easy to cut-and-paste an entire URL to form an external link.) | |||
|[[Special:PermanentLink/2393992]] | |||
|- | |||
| Internal link to a "diff" | |||
|<syntaxhighlight lang=mediawiki> | |||
[[Special:Diff/2393992]] | |||
[[Special:Diff/2390639/2393992]] | |||
</syntaxhighlight> | |||
The default (in the first example above) is to show the changes from the previous revision. | |||
See also the comments in the previous item. | |||
| | |||
[[Special:Diff/2393992]] | |||
[[Special:Diff/2390639/2393992]] | |||
|- | |||
|Redirect | |||
|<pre>#REDIRECT [[Main Page]]</pre> | |||
Should be the first line on the page. | |||
See {{ll|Help:Redirects}} | |||
| [[File:Redirect arrow without text (cropped).svg]] [[Main Page]] | |||
|} | |||
</div> | |||
=== External Links === | |||
To create an external link, usually to a page at a different website, enclose the URL followed by space and the link text in single square brackets (see examples below). When you save or preview the page, you will see a link rendered slightly differently than an internal wikilink. It may be a different color and/or be followed by an arrow icon to show that it may lead to another site. | |||
<div class="noresize" | |||
{| class="wikitable" | |||
!style="width:15%"|Description | |||
!style="width:45%"|You type | |||
!style="width:40%"|You get | |||
|- | |||
| External link with specified link text | |||
| <pre>[https://mediawiki.org MediaWiki]</pre> | |||
| [https://mediawiki.org MediaWiki] | |||
|- | |||
| External link | |||
| <pre>[https://mediawiki.org]</pre> | |||
This is what happens if you omit the link text. | |||
Multiple links of this type on the same page are numbered sequentially. | |||
|[https://mediawiki.org] | |||
|- | |||
| Bare external link | |||
|<pre>https://mediawiki.org</pre> | |||
URLs beginning with "<code>http://</code>" and "<code>https://</code>" are automatically linked, even when no brackets are used. | |||
|https://mediawiki.org | |||
|- | |||
| <span id="How to avoid auto-links">Avoiding auto-linked URLs</span> | |||
|<syntaxhighlight lang=html><nowiki>https://mediawiki.org</nowiki></syntaxhighlight> | |||
|<nowiki>https://mediawiki.org</nowiki> | |||
|- | |||
| [[W:Protocol-relative URL|Protocol-relative]] external link | |||
|<pre> | |||
[//en.wikipedia.org Wikipedia] | |||
[//en.wikipedia.org //en.wikipedia.org] | |||
</pre> | |||
The link will be HTTP or HTTPS depending on the protocol of the page currently being viewed (which could be different for different users). | |||
This is only supported inside of square brackets <code><nowiki>[ ]</nowiki></code>. | |||
Using "<code>//en.wikipedia.org</code>" by itself ''does not'' result in a link. | |||
| | |||
[//en.wikipedia.org Wikipedia] | |||
[//en.wikipedia.org //en.wikipedia.org] | |||
|- | |||
| External link to the current server | |||
|<pre>https://{{SERVERNAME}}/pagename</pre> | |||
|https://{{SERVERNAME}}/pagename | |||
|- | |||
| External link to other host passing the pagename | |||
|<pre>https://google.com/search?q={{PAGENAMEE}}</pre> | |||
See also: [[Special:MyLanguage/Help:Magic_words#URL_encoded_page_names|URL encoded page names]], {{ll|Manual:PAGENAMEE encoding}} | |||
|https://google.com/search?q=Links | |||
|- | |||
| Mailto link | |||
|<pre>[mailto:info@example.org email me]</pre> | |||
|[mailto:info@example.org email me] | |||
|- | |||
| Mailto named with subject line and body | |||
|<pre>[mailto:info@example.org?Subject=URL%20Encoded%20Subject&body=Body%20Text info]</pre> | |||
|[mailto:info@example.org?Subject=URL%20Encoded%20Subject&bod | |||
External Links | |||
To create an external link, usually to a page at a different website, enclose the URL followed by space and the link text in single square brackets (see examples below). When you save or preview the page, you will see a link rendered slightly differently than an internal wikilink. It may be a different color and/or be followed by an arrow icon to show that it may lead to another site. | |||
y=Body%20Text info] | |||
|- | |||
| Custom URI | |||
|<pre>[skype:echo123 call me]</pre> | |||
Any URI you wish to add needs to be first declared through {{ll|Manual:$wgUrlProtocols|$wgUrlProtocols}}. | |||
(This example is not enabled on mediawiki.org) | |||
|[skype:echo123 call me] | |||
|} | |||
</div> | |||
=== Anchor=== | |||
<big> | |||
'''Linking to an anchor'''</big><br><br> | |||
Links in the format [[#anchor_name]] will direct to the first matching anchor on the page, typically corresponding to the first identical section heading. | |||
You can add an [[#anchor_name]] to a link, directing it to the first matching section heading (or anchor) on the named page: | |||
[[Help:Editing#Advanced editing]] | |||
https://www.mediawiki.org/wiki/Help:Editing#Advanced_editing | |||
<big><br><br> | |||
'''Using an automatic anchor'''</big><br><br> | |||
Section headings serve as anchors, using the heading text as the anchor name. If there are multiple sections with identical headings, each subsequent occurrence is appended with "_2", "_3", etc. | |||
The anchor #toc links to the page's table of contents, except when there's a section titled "toc." | |||
=Category= | |||
Categories exist even if their page has not been created, but these categories are isolated from others and serve little purpose for organisation or navigation. | |||
A category is created by creating a page in the '''Category: namespace.''' A category page can be created the same way as other wiki pages; just add "Category:" before the page title. | |||
For example, | |||
<div class="noresize"> | |||
{{ImageFrame|image=Category-1.png|frame=thumb}} | |||
<div> | |||
You may also create directly through '''SpecialPages>Page Forms>Create category''' . The list of all categories can also be found here. | |||
<div class="noresize"> | |||
{{ImageFrame|image=Category-2.png|frame=thumb}} | |||
{{ImageFrame|image=Category-3.png|frame=thumb}} | |||
<div> | |||
=== Adding Page inside a Category === | |||
To include your page inside a Category , do this: | |||
<div class="noresize"> | |||
{{ImageFrame|image=Category-4.png|frame=thumb}} | |||
</div> | |||
Once you clicked the '''save changes''', a link will appear below indicating that it was successfully saved under '''Category:Sample''' | |||
<div class="noresize"> | |||
{{ImageFrame|image=Category-5.png|frame=thumb}} | |||
</div> | |||
To verify, you may click the link or search the Category title . | |||
<div class="noresize"> | |||
{{ImageFrame|image=Category-6.png|frame=thumb}} | |||
</div> | </div> | ||
Latest revision as of 16:29, 7 December 2024
Tables
Markup Summary
| {| | table start, required |
| |+ | table caption, optional; only between table start and table row |
| |- | table row, optional on first row—wiki engine assumes the first row |
| ! | table header cell, optional. Consecutive table header cells may be added on same line separated by double marks (!!) or start on new lines, each with its own single mark (!). |
| | | table data cell, optional. Consecutive table data cells may be added on same line separated by double marks (||) or start on new lines, each with its own single mark (|). |
| |} | table end, required |
- The above marks must start on a new line except the double
||and!!for optionally adding consecutive cells to a line. However, blank spaces at the beginning of a line are ignored. - HTML attributes. Each mark, except table end, optionally accepts one or more HTML attributes. Attributes must be on the same line as the mark. Separate attributes from each other with a single space.
- Cells and caption (
|or||,!or!!, and|+) hold content. So separate any attributes from content with a single pipe (|). Cell content may follow on same line or on following lines. - Table and row marks (
{|and|-) do not directly hold content. Do not add pipe (|) after their optional attributes. If you erroneously add a pipe after attributes for the table mark or row mark the parser will delete it and your final attribute if it was touching the erroneous pipe!
- Cells and caption (
- Content may (a) follow its cell mark on the same line after any optional HTML attributes or (b) on lines below the cell mark. Content that uses wiki markup that itself needs to start on a new line, such as lists, headings, or nested tables, must be on its own new line.
- Pipe character as content. To insert a pipe (
|) character into a table, use the<nowiki>|</nowiki>escaping mark.
- Pipe character as content. To insert a pipe (
Create a Table using Toolbar
Navigate to your page and select Edit. In the toolbar, click on Advanced, then choose the Table button. A dialog box will open, allowing you to make adjustments. To preview the current changes or obtain a clearer view of the modifications, click on Preview.
From the dialog, you can choose whether to enable a table header row, to stylize the table with border and to make the table sortable. A preview example is displayed. You can also set row and column counts you need. Then, press Insert button.
By default, the following code is generated:
Wikicode
{| class="wikitable" style="margin:auto"
|+ Caption text
|-
! Header text !! Header text !! Header text
|-
| Example || Example || Example
|-
| Example || Example || Example
|-
| Example || Example} || Example
|}
Result
| Header text | Header text | Header text |
|---|---|---|
| Example | Example | Example |
| Example | Example | Example |
| Example | Example | Example |
For more advance editing features, visit MediaWiki .
Sections
Drafting sections and subsections begins with a header line .
- Headers with only one equals sign on a side (
=text here=) cause a title the size of the page name. - The section header cannot be combined with other content on the same line. For instance,
==Section Header==<br>will not as render a header, but a paragraph. - You can create separate sections on different pages with their own edit histories using a template/page. Each template/page can be inserted into a main page, adding content without changing the overall look. This setup makes it easier to track changes and manage specific parts of a page.
Table of contents (TOC)
A table of contents (TOC) is automatically generated for pages containing more than three section headings. However, editors may choose to exclude the TOC by adding the magic word __NOTOC__ (enclosed in double underscores) in the edit box of the article.
Guidelines for using table of contents
[edit]
- A TOC is added to the wikitext, overriding __NOTOC__ when either __FORCETOC__ or __TOC__ (with two underscores on either side of the term) is added even if the page has fewer than four headings.
- Using __FORCETOC__ forces the Table of Contents (TOC) to appear before the first section heading, while __TOC__ places it where you want the TOC to begin, allowing for flexible positioning such as on the right or within a table cell.
- __TOC__ helps control where the table of contents (TOC) appears in an article. You put __TOC__ where you want the TOC to show up, like after an introduction or at the end of the page. This makes sure the TOC is in the right spot without needing extra headings.
- Using __NOTOC__ stops the automatic table of contents from showing up on a page. If you want to make your simple table of contents, you can manually create links to different sections on the page using headings like == A == and then linking to them using section links like this [[#A|A]]".
Editing Sections
To edit specific sections of a page, you can click on the "[edit]" link next to the section heading.
Instead of using section titles, section editing uses section numbers. Subsections are represented with a single number (e.g., In the link above, section 2 in the table of content is numbered as 9 in the link. This allows for focused editing without the need to have the entire text of the page visible. It is particularly useful for large pages, as it simplifies the editing process and reduces clutter. Adding __NOEDITSECTION__ section editing via a URL you already have still works.
When inserting a section, edit the previous or following section, merge by deleting the heading if necessary, and adjust the edit summary accordingly.
Links
Links are used to reference pages within MediaWiki, other wikis, or external websites.
Internal Links
To create a so-called internal link to a page on the same wiki (a "wikilink"), use double square brackets wiki markup, like this. When you preview or save your changes, you will see a link that can be followed to the target page. If the page exists the link is displayed in blue (like the word "create" in the first sentence of this paragraph); if the page does not exist, the link appears red (so the like this link is actually rendered like this). Note that the colors could be different if the color scheme of the wiki has been changed from the default. Following such a "redlink" to a missing page (whether or not it is actually red) will usually enable the user to create the page.
To markup any arbitrary string of text (not necessarily a page title) as a link, use a "vertical bar" or "pipe" character, like this: category links results in the link category links.
The first letter of the link target is usually not case-sensitive (unless the wiki is configured otherwise), meaning links can be capitalized or not (so How to contribute and how to contribute are equivalent). However, the case of every subsequent letter must match the target page exactly (so How to contribute and How To Contribute are not equivalent). Spaces in the page title may be represented as underscores (so How to contribute and How_to_contribute are again equivalent), but using underscores in links will make them visible in the page text (but this can be prevented by using a "pipe").
If the page title you are linking to is that of the page you are editing, the result is not a hyperlink at all but simply bold text (for example, on this page the markup Help:Links gives the result Help:Links). If you're trying to create a wikilink to the current page, you probably want to link to a specific section or to an anchor within the page; see the examples below.
MediaWiki uses the pagelinks table to keep track of internal wikilinks.
| Name/Description | Syntax | Result |
|---|---|---|
| Internal link | [[Main Page]]
[[Help:Contents]]
[[Extension:DynamicPageList (Wikimedia)]]
|
|
| Piped link |
[[Help:Editing pages|editing help]]
Links to a section/anchor within the target page. [[Help:Editing pages#Preview|previewing]]
Piped link to an anchor on the same page |
|
| Pipe trick | [[Manual:Extensions|]]
[[User:John Doe|]]
[[Extension:DynamicPageList (Wikimedia)|]]
[[Extension:DynamicPageList (disambiguation)|]]
The transformation done by the pipe trick can result in the same text for different link targets, as seen in the DynamicPageList examples. |
|
| Word-ending links | [[Help]]s
[[Help]]ing
[[Help]]ers
[[Help]]almostanylettersyoulikehere
[[Help]]BUTnotalways
|
Helpalmostanylettersyoulikehere HelpBUTnotalways |
| Avoiding word-ending links | [[Help]]<nowiki />ful advice
[[wikipedia:GNU General Public License|GPL]]<nowiki />v3
|
Helpful advice GPLv3 |
| Link to an anchor on the same page | [[#See also]]
Anchors are provided automatically on name=formatting>Special:MyLanguage/Help:Formatting|section headings]] and to the top ( |
|
| Setting an anchor for incoming links | <div id="Unique anchor name 1">optional text</div>
<span id="Unique anchor name 2">optional text</span>
Rendered block-level and inline, respectively.</translate>
<Doing this would allow for Setting an anchor in a section heading ==<span id="Alternate Section Title"></span>Section heading==
Note the placement. This must be a "span" tag, not a "div". (Such anchors allow sections to be retitled without breaking incoming links.) |
<div id="<translate nowrap> Unique anchor name 1 optional text
<span id="<translate nowrap>Unique anchor name 2 optional text |
| Link to an anchor at another page | [[Help:Images#Supported media types for images]]
|
Help:Images |
| Link to the current page's talk page | [[{{TALKPAGENAME}}|Discussion]]
See also [[name=page-names>Special:MyLanguage/Help:Magic_words#Page_names|Help:Magic words#Page names]] |
Discussion |
| Template:AnchorLink to a subpage | [[/example]]
Shortcut for |
/example |
| Link to a subpage without the leading slash | [[/example/]]
<translate> Shortcut for <tvar name=1> |
example |
| Link to a subpage of parent page for current page.Can only be used on subpages. | [[../example2]]
Shortcut for |
example2 |
| Visible link to a category page | [[:Category:Help]]
Without the leading colon the link would not be visible and the page would instead be placed into the category; this is a very common mistake. See also Template:Ll |
Category:Help |
| Visible link to an image or media file | [[:File:Example.jpg]]
[[:File:Example.jpg|file label]]
[[Media:Example.jpg]]
[[Media:Example.jpg|file label]]
Without the leading colon on the "File:" examples, the images would actually be displayed. See also Template:Ll The |
|
| Link to a page specific to each reader (user page, etc.) | [[Special:MyPage]]
[[Special:MyTalk]]
[[Special:Preferences]]
|
|
| Internal link to a specific revision | [[Special:PermanentLink/2393992]]
Revision numbers can be found in each page's [[Special:MyLanguage/Help:History|edit history] (It is very common to see links to specific revisions implemented as external links because it's easy to cut-and-paste an entire URL to form an external link.) |
Special:PermanentLink/2393992 |
| Internal link to a "diff" | [[Special:Diff/2393992]]
[[Special:Diff/2390639/2393992]]
The default (in the first example above) is to show the changes from the previous revision. See also the comments in the previous item. |
|
| Redirect | #REDIRECT [[Main Page]] Should be the first line on the page. See Template:Ll |
External Links
To create an external link, usually to a page at a different website, enclose the URL followed by space and the link text in single square brackets (see examples below). When you save or preview the page, you will see a link rendered slightly differently than an internal wikilink. It may be a different color and/or be followed by an arrow icon to show that it may lead to another site. <div class="noresize"
| Description | You type | You get |
|---|---|---|
| External link with specified link text | [https://mediawiki.org MediaWiki] |
MediaWiki |
| External link | [https://mediawiki.org] This is what happens if you omit the link text. Multiple links of this type on the same page are numbered sequentially. |
[1] |
| Bare external link | https://mediawiki.org URLs beginning with " |
https://mediawiki.org |
| Avoiding auto-linked URLs | <nowiki>https://mediawiki.org</nowiki>
|
https://mediawiki.org |
| Protocol-relative external link | [//en.wikipedia.org Wikipedia] [//en.wikipedia.org //en.wikipedia.org] The link will be HTTP or HTTPS depending on the protocol of the page currently being viewed (which could be different for different users).
This is only supported inside of square brackets |
|
| External link to the current server | https://{{SERVERNAME}}/pagename
|
https://iskomunidad.upd.edu.ph/pagename |
| External link to other host passing the pagename | https://google.com/search?q={{PAGENAMEE}}
See also: URL encoded page names, Template:Ll |
https://google.com/search?q=Links |
| Mailto link | [mailto:info@example.org email me] |
email me |
| Mailto named with subject line and body | [mailto:info@example.org?Subject=URL%20Encoded%20Subject&body=Body%20Text info] |
[mailto:info@example.org?Subject=URL%20Encoded%20Subject&bod
External Links To create an external link, usually to a page at a different website, enclose the URL followed by space and the link text in single square brackets (see examples below). When you save or preview the page, you will see a link rendered slightly differently than an internal wikilink. It may be a different color and/or be followed by an arrow icon to show that it may lead to another site. y=Body%20Text info] |
| Custom URI | [skype:echo123 call me] Any URI you wish to add needs to be first declared through Template:Ll. (This example is not enabled on mediawiki.org) |
[skype:echo123 call me] |
Anchor
Linking to an anchor
Links in the format #anchor_name will direct to the first matching anchor on the page, typically corresponding to the first identical section heading.
You can add an #anchor_name to a link, directing it to the first matching section heading (or anchor) on the named page:
https://www.mediawiki.org/wiki/Help:Editing#Advanced_editing
Using an automatic anchor
Section headings serve as anchors, using the heading text as the anchor name. If there are multiple sections with identical headings, each subsequent occurrence is appended with "_2", "_3", etc.
The anchor #toc links to the page's table of contents, except when there's a section titled "toc."
Category
Categories exist even if their page has not been created, but these categories are isolated from others and serve little purpose for organisation or navigation.
A category is created by creating a page in the Category: namespace. A category page can be created the same way as other wiki pages; just add "Category:" before the page title.
For example,