Edit Site Homepage: Difference between revisions
| (25 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
==Site General Layout== | ==Site General Layout== | ||
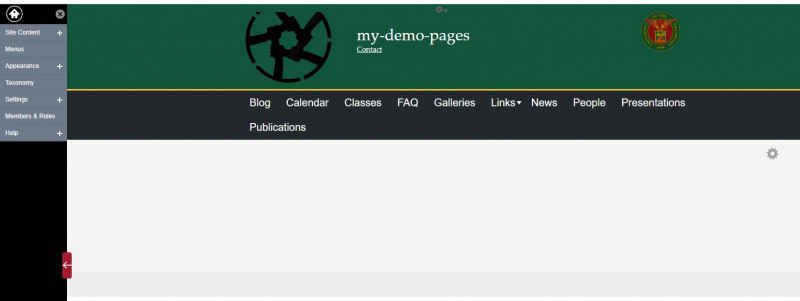
By default, the site is laid out similar to many web sites. There is a header area where you'll find the photo you uploaded; your name and professional title, address, and, by default, the University shield. <br> | |||
<br> | |||
As no content has yet been added you'll otherwise see an essentially blank site. | |||
<br> | <br> | ||
[[File:Pages-control-panel-2.jpg|800px|center]] | |||
* | ==Basics of the Site== | ||
[[File:Pages-layout-2.jpg|600px|thumb|center]] | |||
<br> | |||
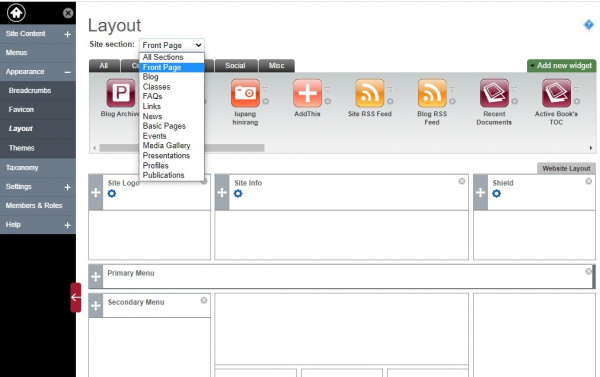
As you can see on the image above, there is a dashed-box on the site logo. <br> | |||
Each dashed-line region is called '''widget'''. Widgets can be updated by clicking the '''GEAR''' icon on the upper right portion of the region. | |||
To change the structure of your site, go to '''Appearance>Layout''' | |||
1. '''Site Section''' - Choose a site section or a page in your site to edit<br><br> | |||
These sections are default, you can add more pages. | |||
* All Sections | |||
* Front Page | |||
* Blog | |||
* Classes | * Classes | ||
* Publications. | * FAQ's | ||
* Lins | |||
* News | |||
* Basic Pages | |||
* Events | |||
* Media Gallery | |||
* Presentations | |||
* Profiles | |||
* Publications | |||
2. '''Widgets''' - This is a block of customized content that can be added to your site sections. <br><br><br> | |||
==See Also== | |||
<br> | |||
[[Pages.UPD|Pages.UPD]] | |||
<br> | <br> | ||
Latest revision as of 14:03, 23 April 2021
Site General Layout
By default, the site is laid out similar to many web sites. There is a header area where you'll find the photo you uploaded; your name and professional title, address, and, by default, the University shield.
As no content has yet been added you'll otherwise see an essentially blank site.

Basics of the Site

As you can see on the image above, there is a dashed-box on the site logo.
Each dashed-line region is called widget. Widgets can be updated by clicking the GEAR icon on the upper right portion of the region.
To change the structure of your site, go to Appearance>Layout
1. Site Section - Choose a site section or a page in your site to edit
These sections are default, you can add more pages.
- All Sections
- Front Page
- Blog
- Classes
- FAQ's
- Lins
- News
- Basic Pages
- Events
- Media Gallery
- Presentations
- Profiles
- Publications
2. Widgets - This is a block of customized content that can be added to your site sections.


